BLAZOR is the new big thing

Blazor is the new open source web framework developed by Microsoft to build Single Page Web apps on .NET. Any .NET developer can develop web apps using C# and HTML without need of Javascript.
There are two types of Blazor Application Client Side and Server Side. We are going to look at first Client side app development.
Client Side: (Currently in preview, expected to release in May 2020)
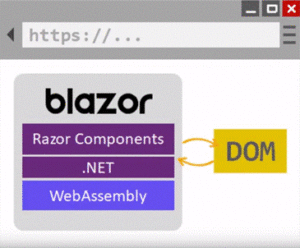
Client Side Blazor can be run using a technology called WebAssembly. WebAssembly is a way to run high level programming languages on the browser, it contains binary instructions for the browser. Below is how the communication happens between Blazor and DOM

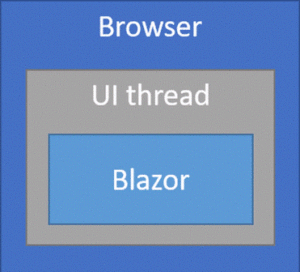
Right now all major browsers like Google Chrome, Mozilla Firefox, Safari and Microsoft’s Edge except Internet Explorer 11 support WebAssembly. It creates a container like system to communicate with browser as shown below

On the first load, the client side Blazor will download all the files related to .NET web assembly including all the DLL’s. At the first load, the performance may be slow, but over the multiple loads the performance gets better, thanks to the internal cache.
The biggest drawback of Client Side approach is that the code can be exposed on the browser as all the compiled files are downloaded and the chances of leakage of Database connectivity are also there.
Pros:
- No dependency needed on the server side as all the related files are downloaded into the client’s system. The client’s system resources are used.
- No need for Javascript as WebAssembly eliminates use of it.
- These applications can be used offline, so it’s good to implement for static sites.
Cons:
- The download size of files is bigger, as the size of application gets bigger, the download size will also get bigger.
- Not all browsers support WebAssembly like IE11.
- Debugging is not easy for developers.
Server Side:
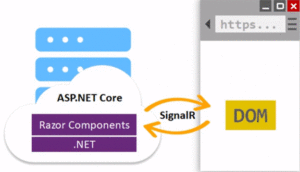
Released with .NET Core 3.0. The component structure is the same as the Client side, but instead of downloading everything on the client’s browser, it will use ASP.NET Core on the server, in the real time SignalR (a library of .NET to add real-time web functionality) connection will update the server from the browser in real time.
On each and every user interaction like mouse over, mouse click, button press, etc. will require SignalR running. The connection is never broken between code and the server, thanks to SignalR.

All the processing will happen on the server and the client is updated to change DOM when required.
The API is called from the client side where we can inject any service to the component in order to retrieve data from the database via server side only unlike the client side where database connectivity is leaked.
Pros:
- Unlike the client side approach, the download size is less and the loading speed is faster.
- We are using .NET Core mature API’s.
- Debugging is easy for developers..
- Can be run on any browser as long as it supports WebSocket protocol.
- The code stays on the server which makes sure about the confidentiality.
Cons:
- Server side connectivity is always required for the application to work, the moment SignalR connectivity is lost, the user will not be able to make any action and SignalR will try to reconnect to the server.
- User experience can be bad because of High latency as each and every interaction will go through a network hop, especially when the application is not Geo-Replicated.
- Maintaining and scaling can be a headache because Server Side uses SignalR, that means there will be a limitation on the server of how many spontaneous connections can be handled. Even for each and every browser session, a new SignalR connection is created.
We are expecting a rise in the number of web apps built on Blazor in the coming months as it matures more.
